Getting the Right Idea: The Art of the Eef Freef and the Eeble Freeble
Logos are ubiquitous In the modern world. Everywhere you look, there are signs, symbols, words, and figures that we associate with products, services, businesses, and causes. Famous logos, like those of Nike or Coca-Cola, are instantly recognizable to billions of people.
Moreover, logos don't just identify, they communicate.
They reflect beliefs, personalities, and visions. Studies have shown that people can
form genuine psychological attachments to brands and the values they claim to represent.
A Logo Edit, at its core, is about taking a logo and making it communicate something different.
Often times, this means taking all that identity and meaning and transforming it into something silly or nonsensical.
The best Logo Edit projects are those that remain instantly recognizable while being utterly absurd, sending the viewer slipping into the uncanny valley.
The focus of this tutorial is on how to come up with in-spirit Logo Edit projects with that refreshing, surreal flavor.
it's impossible to precisely explain what makes a good in-spirit Logo Edit, it's like jazz in that if you have to ask, you'll never know.
That being said, Logo Editors have succeeded in characterizing two
general categories of in-spirit contributions:
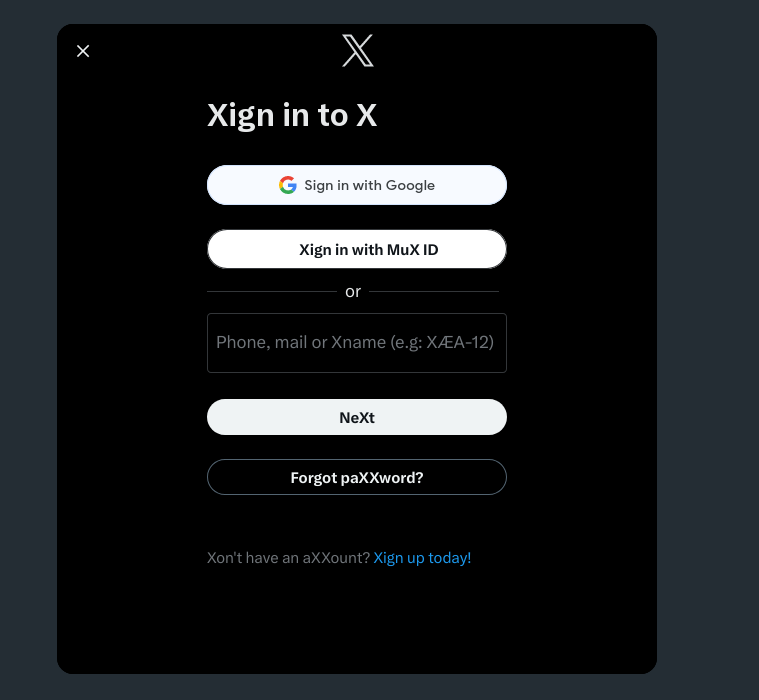
- Eef Freef Logo Edit projects focus on taking a brand's text (wordmarks, slogans, etc.) and rephrasing them into nonsense
- Eeble Freeble Logo Edit projects focus on taking a brand's graphic design and representation (shapes, characters, etc.) and twisting them into ridiculousness.
Note that these are not mutually exclusive genres -- a Logo Edit may feature elements of both. However, in this guide we'll focus on each separately as they tend to work towards different goals.
Eef Freefs
Companies spend enormous amounts of time meticulously crafting wordmarks, taglines and slogans:
To resonate with their intended audience. Every phrase, word, and letter is carefully selected and focus-grouped to make the best possible impression. Meanwhile, a good Eef Freef is like a proverbial elephant in a china shop. These Logo Edit projects come in many varieties, but all tend to inspire reactions like these:
- "Reading it makes it feel like you're having a stroke"
- “Its like when a Pentecostal Christian speaks the gift of tongues”
- "I thought I forgot how to English and then I realized what sub this is”
- “I have no idea why this is making me laugh so hard I can't breathe, but that doesn't stop it from happening”
Eef Freefs take the language incorporated Into logos and spins them into a meaningless slurry of sounds or a crazed flight of ideas.
However, you can’t just smash your keyboard and call it a day.
There's a certain uncanny valley in which Eef Freef tends to work best.
In general, there should be enough of a connection to the original wording such that it’s still recognizable as a corruption of the original, but twisted enough such that it’s total nonsense.
Even when an Eef Freef changes logo text to something entirely different, there's usually some structure to it.
Here are some examples of common styles of Eef Freef along with the examples (no images yet):
- Classic: The text superficially follows the form and cadence of the original but turns out to be complete nonsense upon closer inspection:
Red Lobster - Roob Loob,
Duolingo - Dungomungo,
Chromebook - Cronkbomk
- Repetition: The text gets stuck on a particular word, phrase, or letter and trails off:
Sega - Assssssssss,
Fortnite - FORTNAAAAA,
Yamaha - Yamahammahayaayamama
- Clanging: The text turns into a chain of rhyming, alliteration, or other sound associations:
Ratatouille – Ratatatatatata,
Johnson and Johnson - Johnson and Ohnson and Hnson and Nson and Son and On and N
- Replacement : A memorable wordmark or slogan gets substituted with something entirely different:
Hitman 2 - Swause 2,
Kodak - Flarble,
Subway - Midladmirg
Eeble Freeble
Eeble Freeble The majestic Eeble Freebles are the graphic design counterparts to Eef Freefs:
dismantling and rearranging the visual elements of logos to make something wholly new and/or
strange. Again, there's no strict definition here, but common reactions include:
-
"it's like a biblically accurate angel”
-
“Okay, who unraveled all the logos again?”
-
"Legends say the logo goes on forever”
-
“This has surpassed being a meme and ascended into modern art”
As a guide for inspiration, there following are examples of Eeble Freebles:
-
The Maze: Logos are pulled apart,resembling winding and forking paths.
Subway - A subway to... somewhere?,
Sega - Racetrack loop,
Google Tool Suite - All over the place
- Pattern Continuation: Extends a pattern or motif in original logo to the point of absurdity
Adidas - An endless staircase,
Subway - Knitted pattern,
Burger King - Burger Kibble
- Allusion: Used to create a mash-up that stylistically references some famous artwork.
Playstation - M.C. Escher,
Coca-Cola - Hokusai








We need a footballer named Glorbius Globin