Hi all,
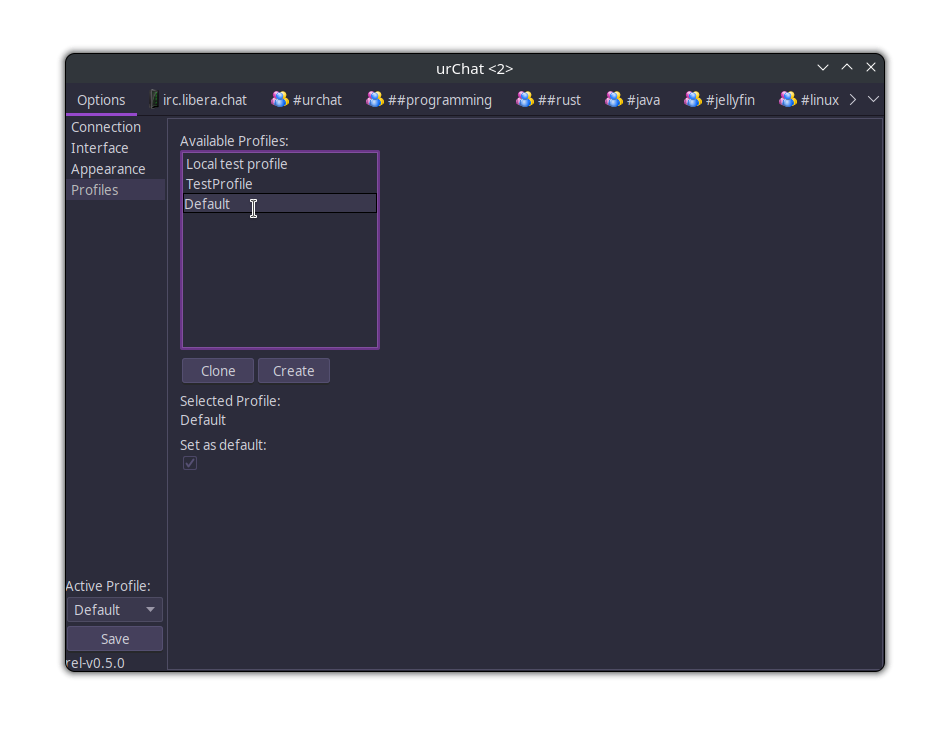
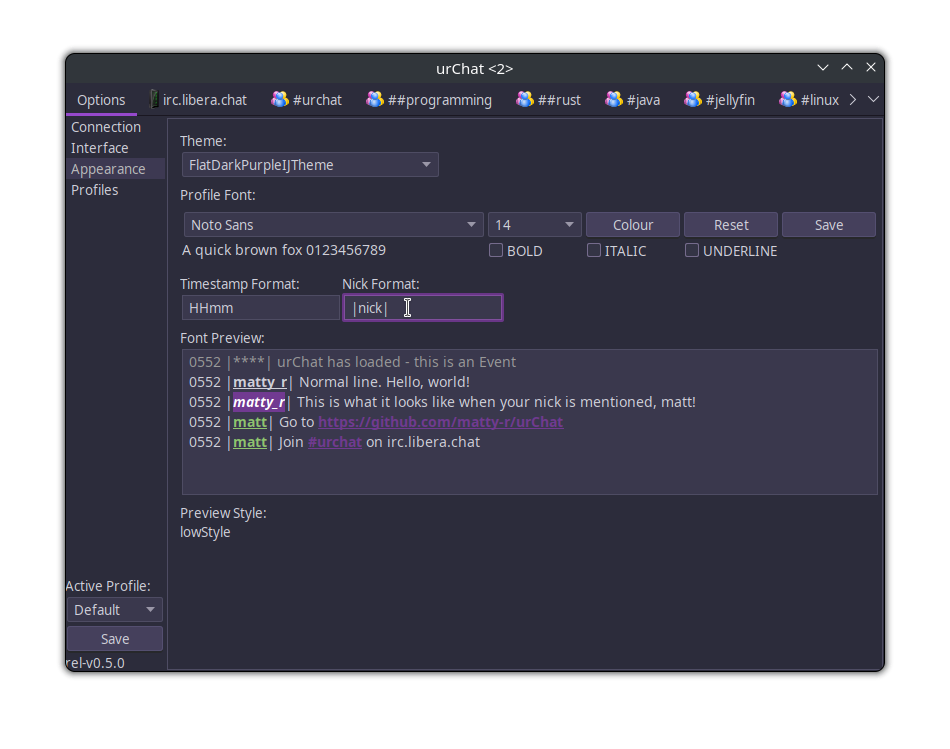
I'm going through and giving a bunch if different GUI frameworks a go and have tried iced, egui and Slint. Iced was by far the easiest to get started and just seemed fairly logical for layouts, Slint was pretty cool - VSCode actually has like a wysiwyg-editor that allows you to drag components around etc.
Unfortunately I'm having issues getting breakpoints to work when using VSCode, Tauri, plus a Rust frontend (yew, dioxus, etc). I think its because what is compiled isn't where my actual code exists? If I use a JavaScript frontend it hits breakpoints fine, but that's not what I'm wanting to use at the moment.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Tauri Development Debug",
"cargo": {
"args": [
"build",
"--manifest-path=./src-tauri/Cargo.toml",
"--no-default-features"
]
},
"env": {
"WEBKIT_DISABLE_COMPOSITING_MODE": "1"
},
// task for the `beforeDevCommand` if used, must be configured in `.vscode/tasks.json`
"preLaunchTask": "ui:dev"
},
{
"type": "lldb",
"request": "launch",
"name": "Tauri Production Debug",
"cargo": {
"args": ["build", "--release", "--manifest-path=./src-tauri/Cargo.toml"]
},
// task for the `beforeBuildCommand` if used, must be configured in `.vscode/tasks.json`
"preLaunchTask": "ui:build"
}
]
}
{
"version": "2.0.0",
"tasks": [
{
"label": "ui:dev",
"type": "shell",
"isBackground": true,
// change this to your `beforeDevCommand`:
"command": "trunk",
"args": ["serve"]
}
]
}



We're already capable of snapshotting memory state, I suppose this is just the next step of that. Maybe writing to a memory buffer etc