this post was submitted on 14 May 2024
280 points (90.9% liked)
Programmer Humor
19503 readers
1130 users here now
Welcome to Programmer Humor!
This is a place where you can post jokes, memes, humor, etc. related to programming!
For sharing awful code theres also Programming Horror.
Rules
- Keep content in english
- No advertisements
- Posts must be related to programming or programmer topics
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

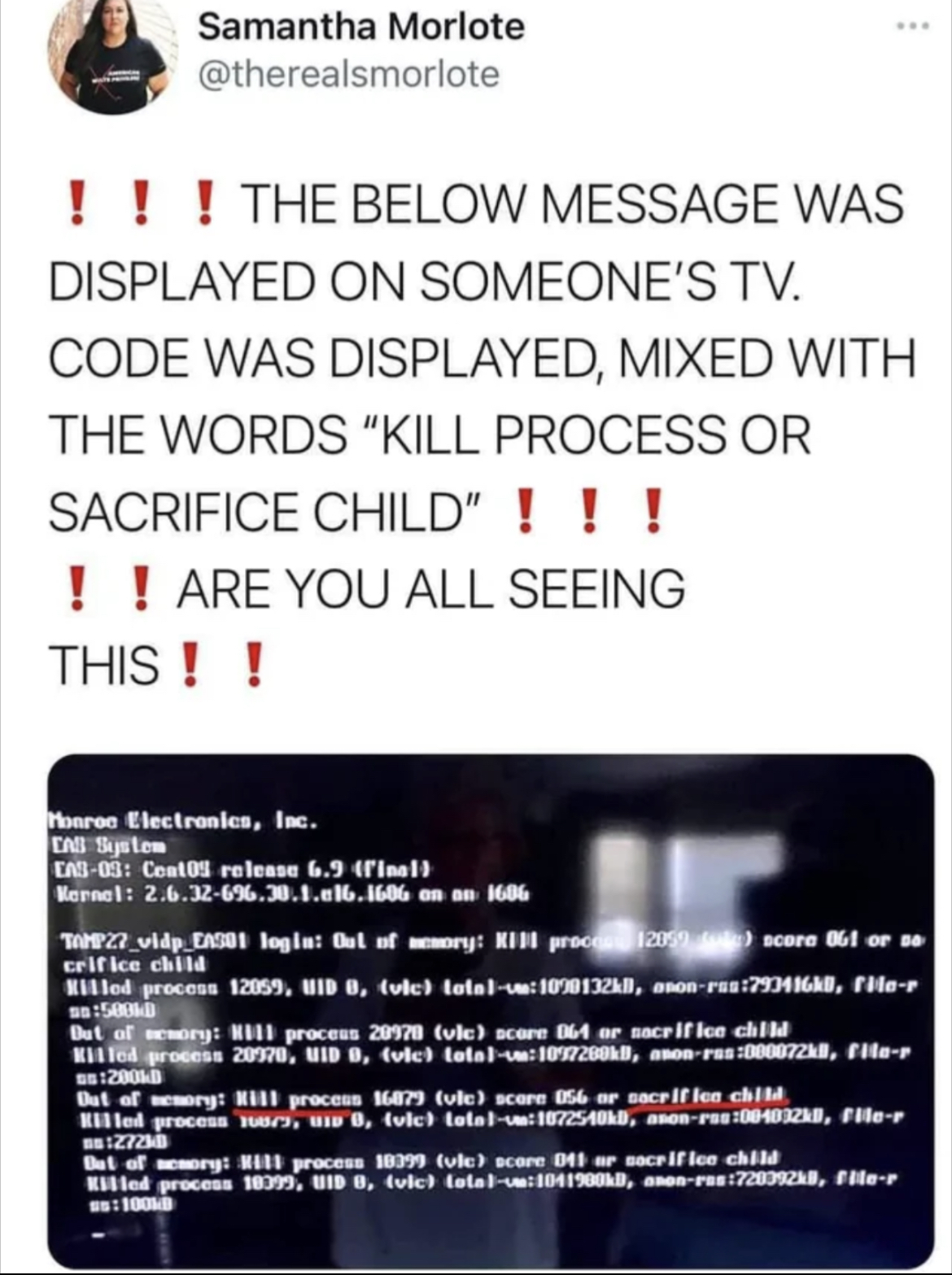
While most people on Lemmy are going to know what this means, the person who wrote this error message was definitely trying to be cute with that phrasing.
So my first role as a developer I’m working on an application that runs various classes for children, the parents sign up but it’s children they’re booking for.
We use reactstrap and there is a package called buttonasync and it has a method of executingChildren, let’s say I was a little confused.