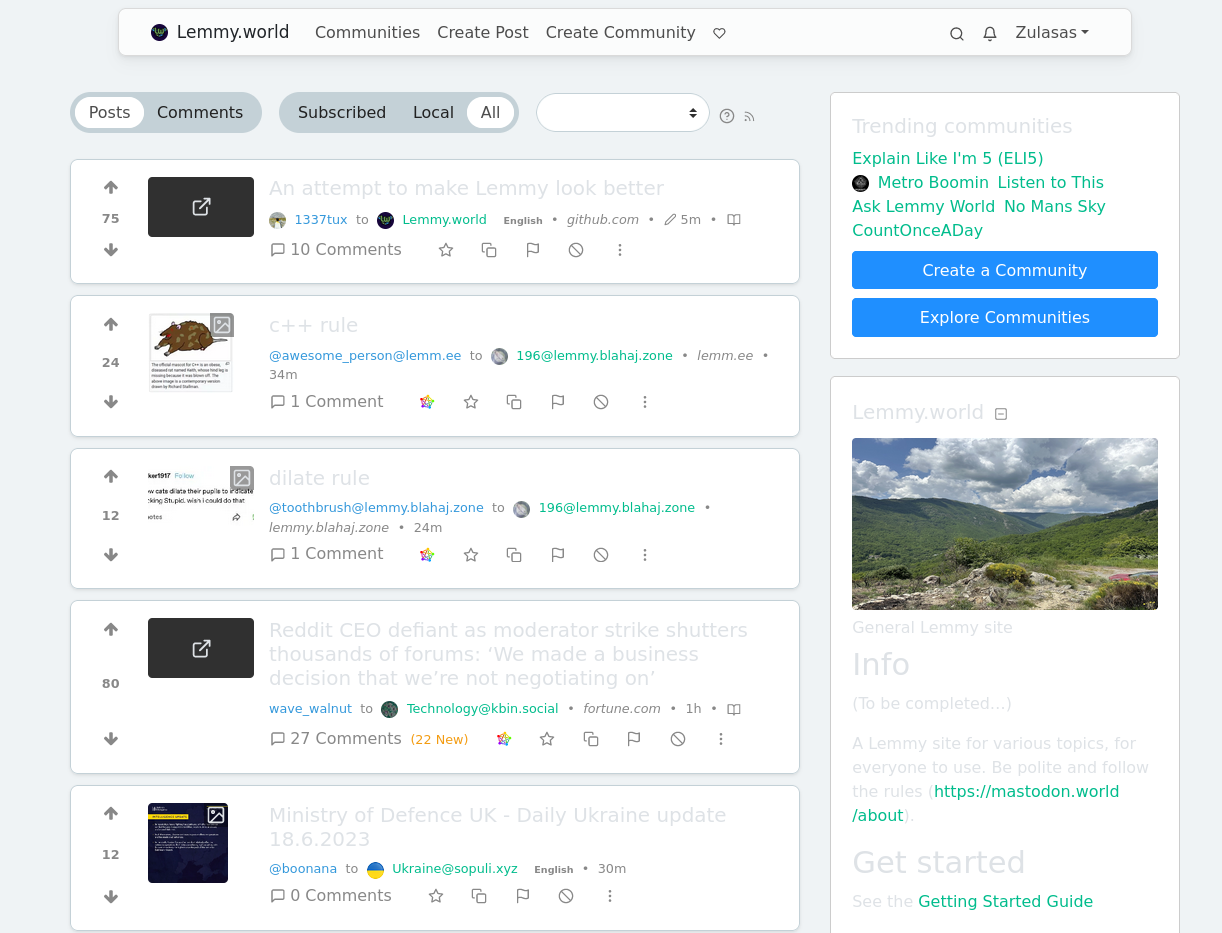
This is what’s beautiful in open source. I wonder if any one has had any luck making the old.Reddit nesting style yet
Lemmy.World Announcements
This Community is intended for posts about the Lemmy.world server by the admins.
Follow us for server news 🐘
Outages 🔥
https://status.lemmy.world/
For support with issues at Lemmy.world, go to the Lemmy.world Support community.
Support e-mail
Any support requests are best sent to [email protected] e-mail.
Report contact
- DM https://lemmy.world/u/lwreport
- Email [email protected] (PGP Supported)
Donations 💗
If you would like to make a donation to support the cost of running this platform, please do so at the following donation URLs.
If you can, please use / switch to Ko-Fi, it has the lowest fees for us
Join the team
I really like it. But I also think that it's not a great idea to use colors similar to Reddit, it's best if Lemmy (or each instance) finds its original design for those
Yeah I think so too, and that's why I created two styles with different color schemes. I just think that some reddit refugees might have gotten used to the reddit colors and find them more familiar
Lemmy Enhance Suite when?
Thank you. I took your theme and "nordified" it a bit:
spoiler

Now it's in line with the rest of my web apps :)
Looks really great. My first tought was steam
What's the best way to add this to my instance? I guess it's just additional css to the default css? Can I use the default css and add the userstyles css?
You can add a docker volume mount to app/extra_themes leading to a directory in your volumes directory and then add custom themes in there. Pull the CSS for the theme you want to base off of from lemmy-ui's github. Then add the custom CSS from above. Then set that theme as default for your instance in settings. I did that to my instance to make lemmy wider.
I tried this. I took the default dark theme and tried to add the custom css and it didnt work for me :( Not sure what i did wrong.
I dont like the wasted vertical space at the top. Regardless, I think it does indeed look better overall, specially the visibility of the cards. Have you thought of doing a PR for this in lemmy-ui?
I haven't yet thought so far, because this was just a personal little project, but I will think about it. I will probably just keep tinkering with this and try to make it better and maybe try to document this little bit
I would honestly look into creating a new PR. Check to see if they would rather this as a new theme or just the default thing.. Please do it! Defaults are important, not many people are going to be adding a new CSS..
I tweaked margin and padding. Is just a lot of wasted space if you ask me. .post-listing + hr.my-3 { margin-block: 0.2ch !important; } .post-listing { padding: 0.4rem 1rem; } :root { --radius-1: 1px; --radius-2: 2px; --radius-3: 4px; --radius-4: 8px; }
 ^___^
^___^
This is just me but I missed the day when the site provided us to customize our profile page. Like friendster for example we can change the look of the buttons, we can change the size of the fonts and etc.
It shows us a little bit of our personality. But I know that it's no longer a thing. The closes experience I could think of is how we design our linux desktop. In windows it would be using rainmeter.
I like the way threaded comments are colored in the default scheme. Makes it very easy to see which subcomment belongs to which parent.
With a bunch of vertical lines, I quickly lose track.
But I very much appreciate all the crafting and tinkering going on! It's nice to see things grow.
Tracing those lines was almost a wasted effort for some more complex threads lol. Start going cross eyed. I like the colors much more.
It requires tampermonkey, greasemonkey or any equivalent but this also works wonder to get a more compact look while fully utilizing the entire screen.
Nice, thanks. I don't feel like installing Stylish but I do have a script manager so I prefer this solution. Had to comment a few lines because I didn't like how it was messing with font sizes, however.
Hey! This looks awesome. Im a programmer working on a UI. I would really really really like to use this and work with you on completing my project.
And what is it with the narrow aspects? I totally get the need for mobile support, but the default desktop view looks like it's trying to play nice with old 4:3 aspects. If that's the root design goal, I sure hope we can let that design goal die. In a 16:9 maximized window there is so much wasted real estate it pains me.
I've only interacted with Lemmy a few times from a PC, but I can definitely say it looks better your way. I found the webUI frustrating - but it's still in its infantile stage so I can't fault the devs.
That's kinda how kbin looks like.
Yes! I hate the default look that doesn't separate in "zones"
The main problem with the Lemmy UI on desktop, IMO, is the cramped and narrow page width. There's so much wasted space on either side of the content.
I'm currently using a customized version of this one: https://github.com/HrBingR/Lemmy_CSS
wow, this is light years ahead of my attempt
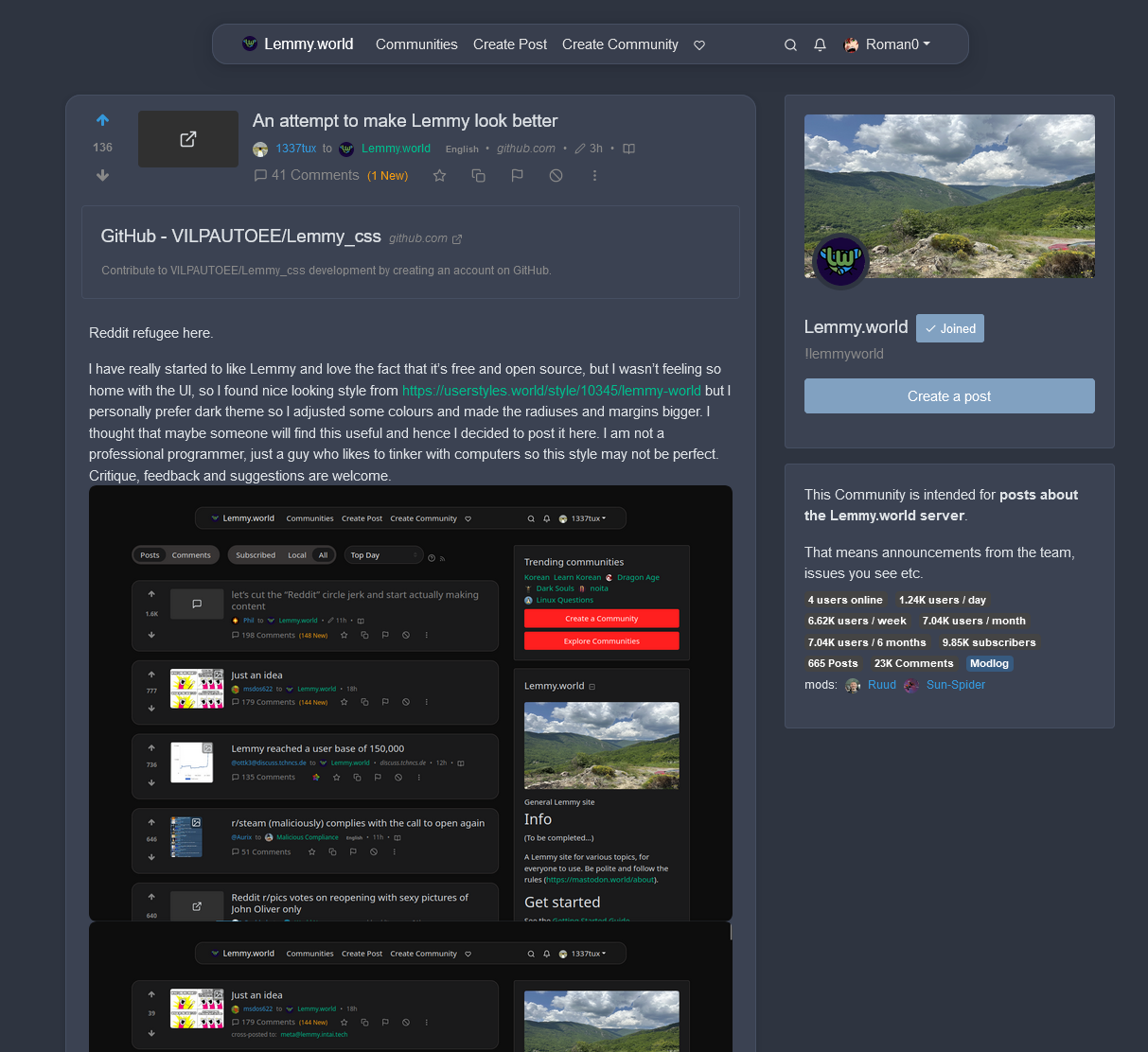
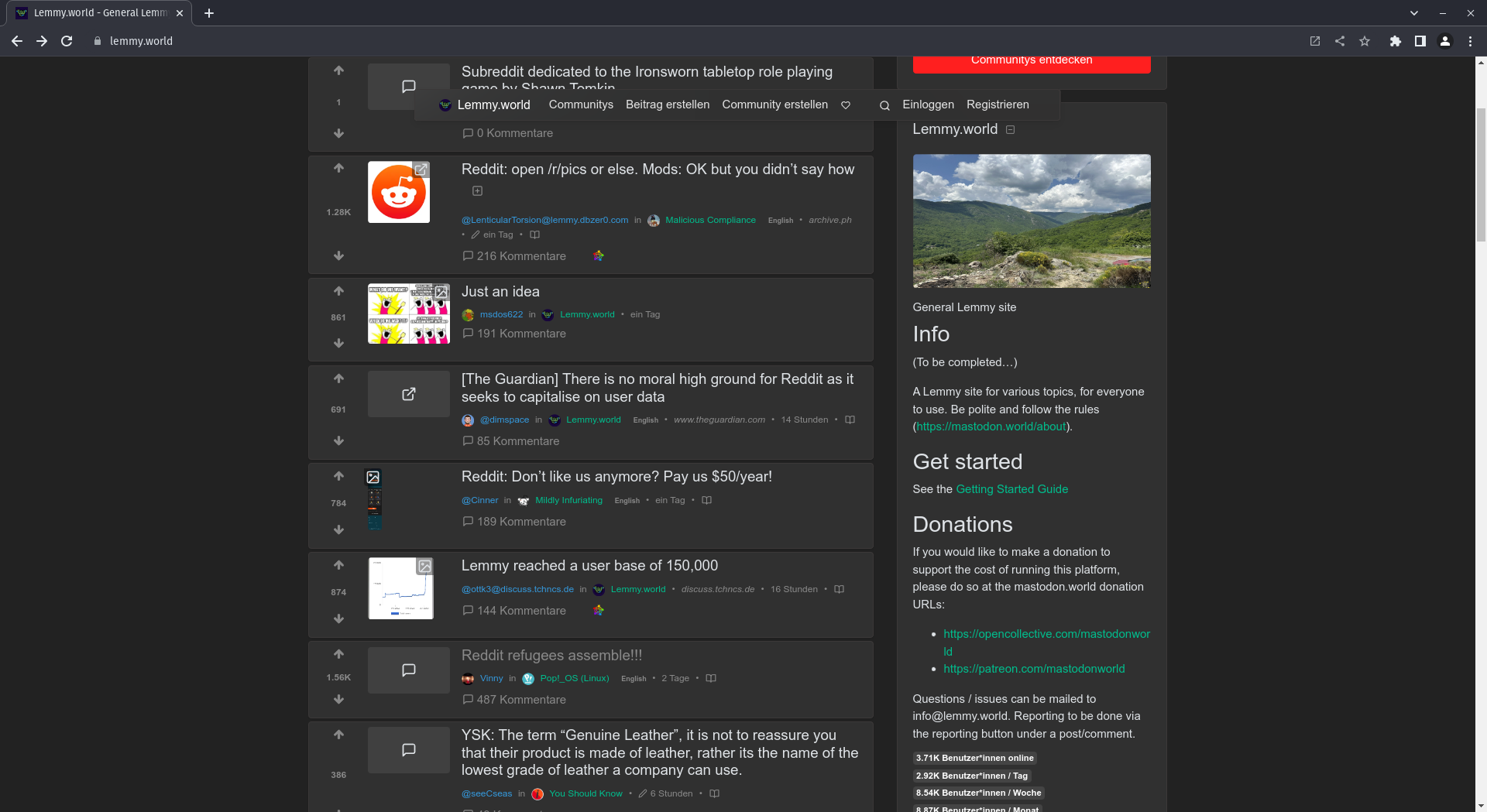
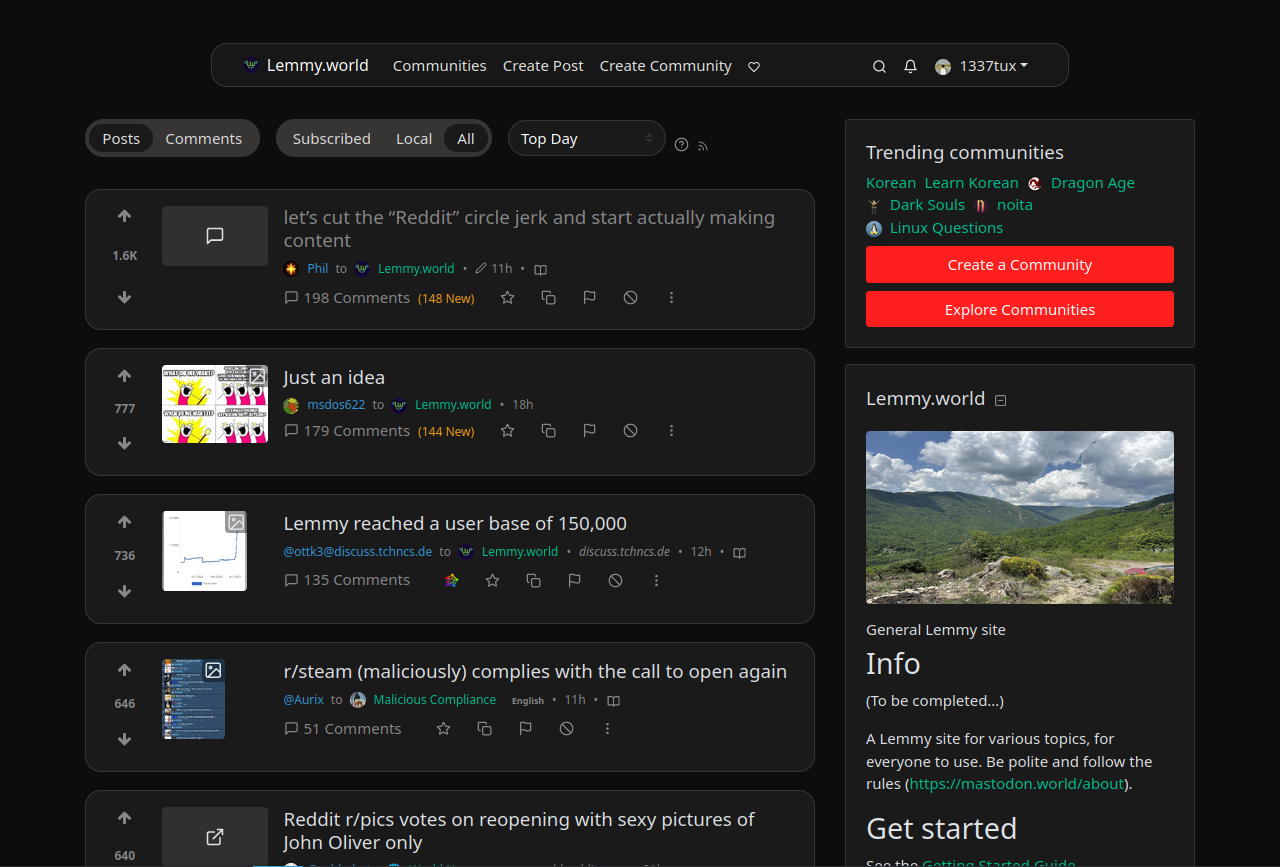
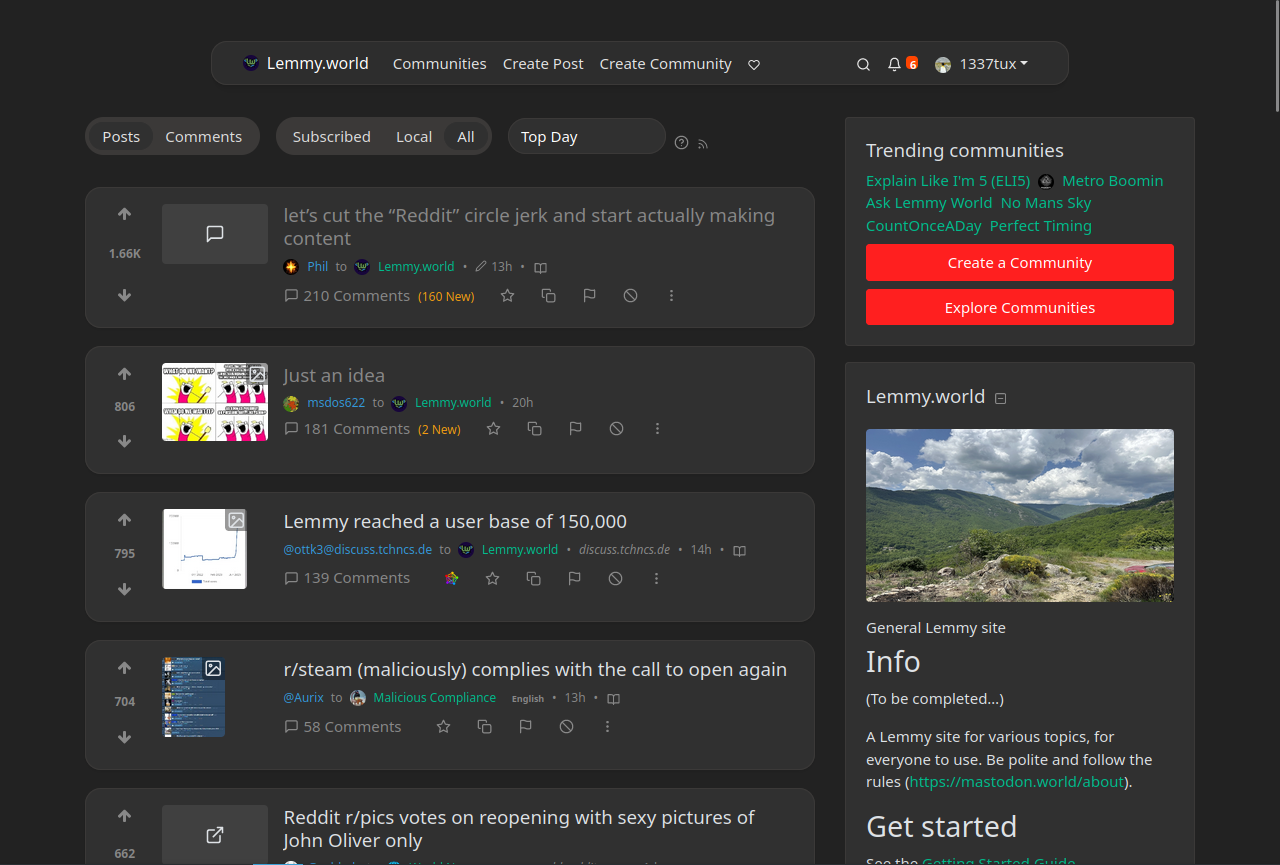
Just wanted to ask your opinion. Which is better color scheme. The reddit colors or the lemmy's?
Reddit:

Lemmy:

Bottom looks better. It would be even better if you replaced the red buttons with blue (blue chrysanthemum shade).
Is it supposed to look like this? Some of the text is hard to read and I can't switch to the dark theme, it's always bright.

Thanks for sharing, need to try this tomorrow!
Edit: Just installed it now, looks perfect! Great job!
I love this so much, but is there any way to either move the floating bar tighter to the top of the page so it doesn't obstruct posts as much, or turn off it's floating?
It should be possible. I will look into that :)
Very nice, can this be pushed mainstream so it is the default for everybody?
This looks really great. Is there an Eli5 on how to install this?
I tried to write some basic instructions on how to install this to the github page's readme file https://github.com/VILPAUTOEE/Lemmy_css
Thank you! I have it installed and working great!
Wow, very nice thanks!
Thanks, this means a lot to me. It's really great to share code






