JS is a single threaded language, so there's just one long line of instructions, there's no actual background tasks.
A promise just runs at the next available slot the event loop provides so it's just as soon as it can run.
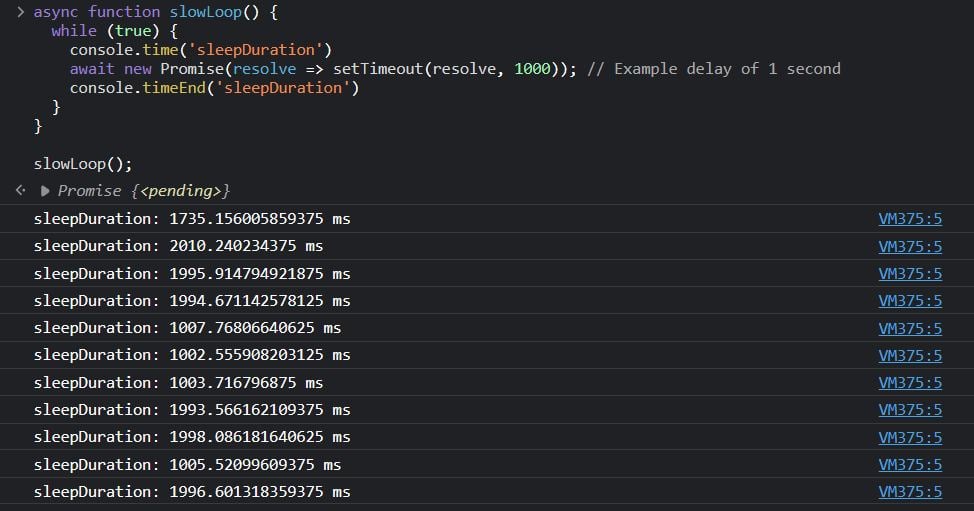
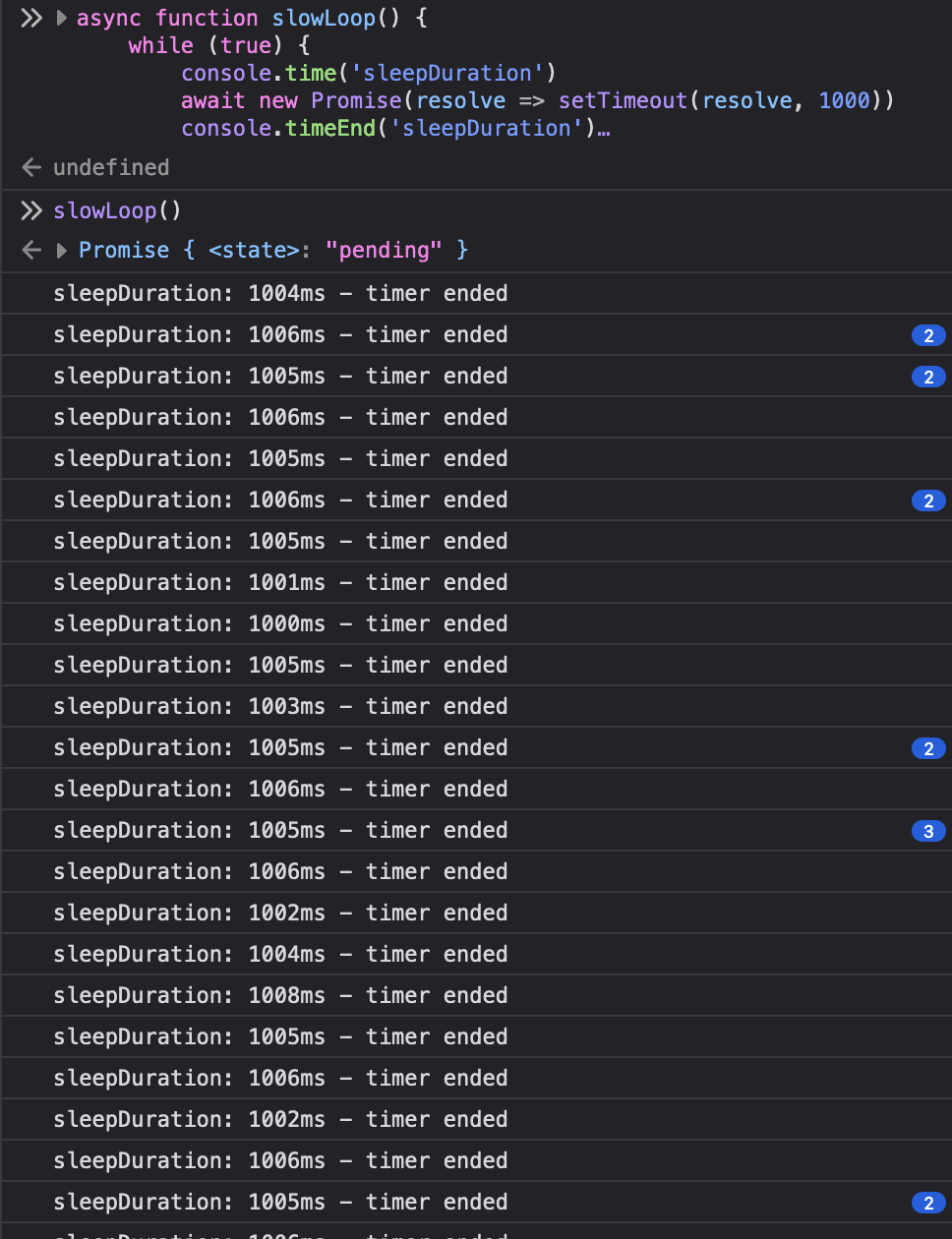
In this case I'm guessing other part of the code running in your JS engine is blocking the event loop preventing your code to run just after one second.
Where are you running it? Browser or server?
Are you using a framework? If so, have you tried just this piece of code without any other imported code?