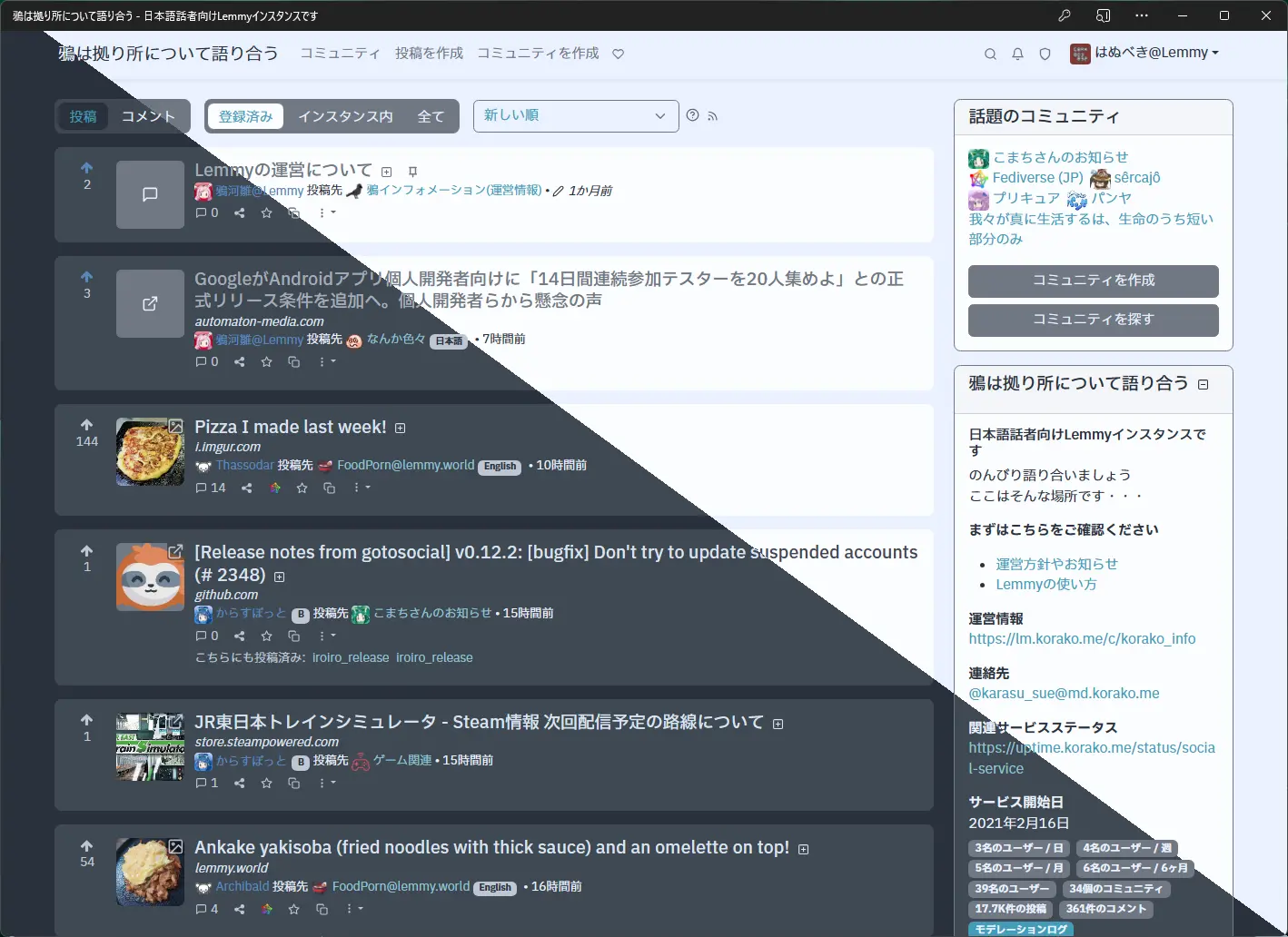
次回アップデート予告
.btn-group-toggle:has(.btn-outline-secondary) {
border-radius: 0.5rem !important;
background-color: var(--hlt-secondary);
background-image: none;
padding: 0.25rem 0;
}
.btn-group-toggle .btn-outline-secondary {
margin: 0 0.25rem;
border-radius: 0.5rem !important;
color: var(--hlt-white);
background-color: transparent;
border-color: transparent !important;
--hlt-btn-padding-y: 0.125rem;
--hlt-btn-focus-shadow-rgb: var(--hlt-white-rgb);
}
.btn-group-toggle .btn-outline-secondary.disabled,
.btn-group-toggle .btn-outline-secondary:disabled {
color: var(--hlt-black) !important;
background-color: transparent !important;
}
.btn-group-toggle .btn-outline-secondary.active,
.btn-group-toggle .btn-outline-secondary:active {
color: var(--hlt-primary) !important;
background-color: var(--hlt-white) !important;
background-image: linear-gradient(0deg, var(--hb-post-background), var(--hb-post-background)) !important;
}
.btn-group-toggle .btn-outline-secondary:is(:focus, :hover):not(.active, :active) {
color: var(--hlt-secondary) !important;
background-color: var(--hlt-white) !important;
}
@media (prefers-color-scheme: dark) {
.btn-group-toggle:has(.btn-outline-secondary) {
background-color: transparent;
background-image: linear-gradient(0deg, var(--hb-post-background), var(--hb-post-background));
}
.btn-group-toggle .btn-outline-secondary {
--hlt-btn-focus-shadow-rgb: var(--hlt-secondary-rgb);
}
.btn-group-toggle .btn-outline-secondary.disabled,
.btn-group-toggle .btn-outline-secondary:disabled {
color: var(--hlt-gray) !important;
}
.btn-group-toggle .btn-outline-secondary.active,
.btn-group-toggle .btn-outline-secondary:active {
background-color: var(--hlt-black) !important;
background-image: none !important;
border-color: transparent !important;
}
.btn-group-toggle .btn-outline-secondary:is(:focus, :hover):not(.active, :active) {
color: var(--hlt-white) !important;
background-color: var(--hlt-secondary) !important;
}
}