これ以前にもkeikou1-5、hiyake1-5があったが没に。(6は欠番)
2024-03-13 08:45 keikou8を8.4に更新
keikou7
マンセル表色系をベースとしたカラースキーム
// an experimental Munsell-based color scheme
// http://pteromys.melonisland.net/munsell/
{
// Recommended setting: acrylic opacity 0.5-1, background image opacity 0.25
"name": "keikou7.2",
"foreground": "#C5C8CD",
"background": "#202734",
"cursorColor": "#E7E3D3",
"cursorTextColor": "#485469",
"selectionBackground": "#A0CDF2", // 2.5PB 8/6
"black" : "#202734", // 5PB 1.5/2
"red" : "#EE9590", // 5R 7/8
"green" : "#85CC7B", // 10GY 7.5/8
"yellow" : "#E2C759", // 5Y 8/8
"blue" : "#87B0E5", // 5PB 7/8
"purple" : "#E5A7D5", // 10P 7.5/8
"cyan" : "#4CDDCD", // 5BG 8/8
"white" : "#C5C8CD", // 5PB 8/1
"brightBlack" : "#485469", // 5PB 3.5/3
"brightRed" : "#EE9590", // 5R 7/8
"brightGreen" : "#85CC7B", // 10GY 7.5/8
"brightYellow": "#E2C759", // 5Y 8/8
"brightBlue" : "#87B0E5", // 5PB 7/8
"brightPurple": "#E5A7D5", // 10P 7.5/8
"brightCyan" : "#4CDDCD", // 5BG 8/8
"brightWhite" : "#E7E3D3" // 5Y 9/1
},
{
// Recommended setting: acrylic opacity 0.5-1, background image opacity 0.25
"name": "keikou7.2-16",
"foreground": "#C5C8CD",
"background": "#202734",
"cursorColor": "#E7E3D3",
"cursorTextColor": "#485469",
"selectionBackground": "#A0CDF2", // 2.5PB 8/6
"black" : "#202734", // 5PB 1.5/2
"red" : "#D17B77", // 5R 6/8
"green" : "#6AB164", // 10GY 6.5/8
"yellow" : "#C7AC41", // 5Y 7/8
"blue" : "#6F95CA", // 5PB 6/8
"purple" : "#C98DBA", // 10P 6.5/8
"cyan" : "#2BC1B4", // 5BG 7/8
"white" : "#C5C8CD", // 5PB 8/1
"brightBlack" : "#485469", // 5PB 3.5/3
"brightRed" : "#EE9590", // 5R 7/8
"brightGreen" : "#85CC7B", // 10GY 7.5/8
"brightYellow": "#E2C759", // 5Y 8/8
"brightBlue" : "#87B0E5", // 5PB 7/8
"brightPurple": "#E5A7D5", // 10P 7.5/8
"brightCyan" : "#4CDDCD", // 5BG 8/8
"brightWhite" : "#E7E3D3" // 5Y 9/1
},
keikou8
GoogleのMaterial Youでも使われているHCTをベースとしたカラースキーム
// an experimental HCT-based color scheme
// https://m3.material.io/theme-builder#/custom
// Chroma: 40, Tone: 70
{
// Recommended setting: acrylic opacity 0.5-1, background image opacity 0.25
"name": "keikou8.4",
"foreground": "#CDD5E3",
"background": "#29313C",
"cursorColor": "#EAF1FF",
"cursorTextColor": "#3F4753",
"selectionBackground": "#60B6D5", // H225, T70
"black" : "#29313C", // H255, C12, T20
"red" : "#DF848A", // H15, T65
"green" : "#8FB76E", // H135, T70
"yellow" : "#F8BC64", // H75, T80
"blue" : "#72A1D9", // H255, T65
"purple" : "#B78ED1", // H315, T65
"cyan" : "#72D6D4", // H195, T80
"white" : "#CDD5E3", // H255, C12, T85
"brightBlack" : "#3F4753", // H255, C12, T30
"brightRed" : "#DF848A", // H15, T65
"brightGreen" : "#8FB76E", // H135, T70
"brightYellow": "#F8BC64", // H75, T80
"brightBlue" : "#72A1D9", // H255, T65
"brightPurple": "#B78ED1", // H315, T65
"brightCyan" : "#72D6D4", // H195, T80
"brightWhite" : "#EAF1FF" // H255, C12, T95
// orange #FDA375 H45, T75
// violet #898AD0 H285, T60
// sky #60B6D5 H225, T70
// pink #E093C2 H345, T70
},
{
// Recommended setting: acrylic opacity 0.5-1, background image opacity 0.25
"name": "keikou8.4-16",
"foreground": "#CDD5E3",
"background": "#29313C",
"cursorColor": "#EAF1FF",
"cursorTextColor": "#3F4753",
"selectionBackground": "#60B6D5", // H225, T70
"black" : "#29313C", // H255, C12, T20
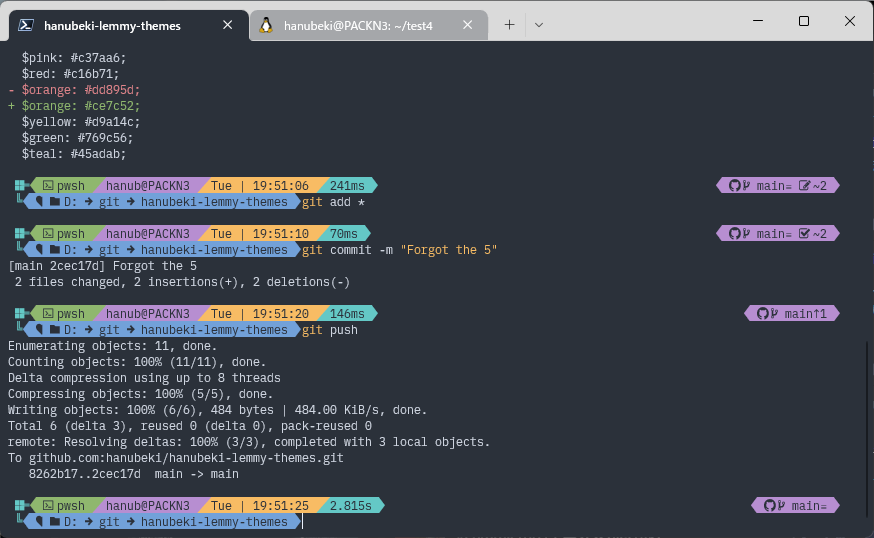
"red" : "#C16B71", // H15, T55
"green" : "#769C56", // H135, T60
"yellow" : "#D9A14C", // H75, T70
"blue" : "#5787BE", // H255, T55
"purple" : "#9C74B6", // H315, T55
"cyan" : "#55BBB8", // H195, T70
"white" : "#CDD5E3", // H255, C12, T85
"brightBlack" : "#3F4753", // H255, C12, T30
"brightRed" : "#DF848A", // H15, T65
"brightGreen" : "#8FB76E", // H135, T70
"brightYellow": "#F8BC64", // H75, T80
"brightBlue" : "#72A1D9", // H255, T65
"brightPurple": "#B78ED1", // H315, T65
"brightCyan" : "#72D6D4", // H195, T80
"brightWhite" : "#EAF1FF" // H255, C12, T95
// orange #CE7C52 H45, T60
// violet #6F71B4 H285, T50
// sky #429BBA H225, T60
// pink #C37AA6 H345, T60
// brightOrange #ED9669 H45, T70
// brightViolet #898AD0 H285, T60
// brightSky #60B6D5 H225, T70
// brightPink #E093C2 H345, T70
},