this post was submitted on 19 Jul 2023
345 points (97.5% liked)
Programmer Humor
19512 readers
385 users here now
Welcome to Programmer Humor!
This is a place where you can post jokes, memes, humor, etc. related to programming!
For sharing awful code theres also Programming Horror.
Rules
- Keep content in english
- No advertisements
- Posts must be related to programming or programmer topics
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

The explanation is about as understandable as the JS code, however thanks OP, TIL
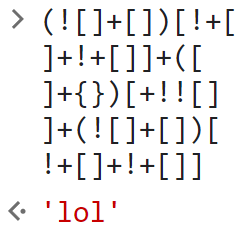
The line breaks haven't worked, here's it formatted correctly:
Explanation: it's mostly due to how js does type conversion.
For the Ls, it's:
for the o it's:
Iirc this is called "JSFuck", and it has a number of compilers
The idea behind it is not that complicated to explain... They set up a construct that spits out the word "false" and one that spits out "[object Object]". Taking the character with the Index of 2 from "false" gives us the "l" (the "2" to use as the index is of course also created using only brackets and parentheses). The character with the index of 1 from "[object Object]" is "o". So we have everything we need to spell out "lol".
There's a nice presentation that explains this behaviour quite understandable: https://youtu.be/sRWE5tnaxlI
Here is an alternative Piped link(s): https://piped.video/sRWE5tnaxlI
Piped is a privacy-respecting open-source alternative frontend to YouTube.
I'm open-source, check me out at GitHub.