this post was submitted on 14 Jul 2024
20 points (91.7% liked)
CSS
491 readers
1 users here now
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

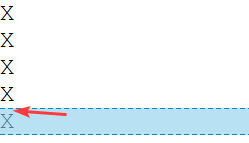
Removing the leading is possible with some tricks, but it is not recommendable, as it has it's issues. Maybe you could tell us what you actually want to accomplish? Assuming that you are not stacking X's for fun and entertainment...