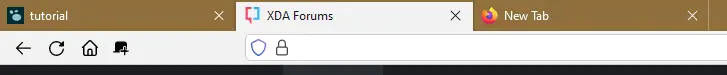
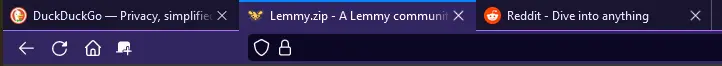
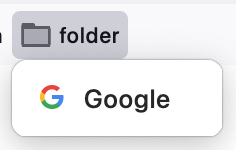
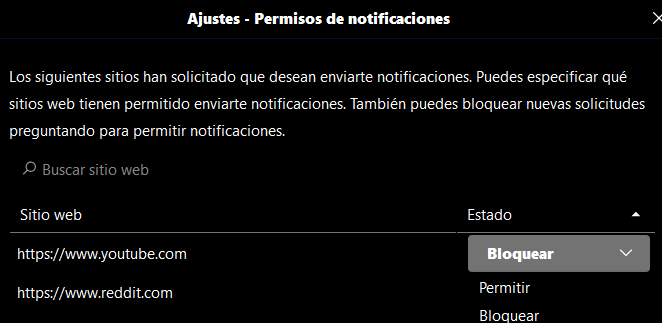
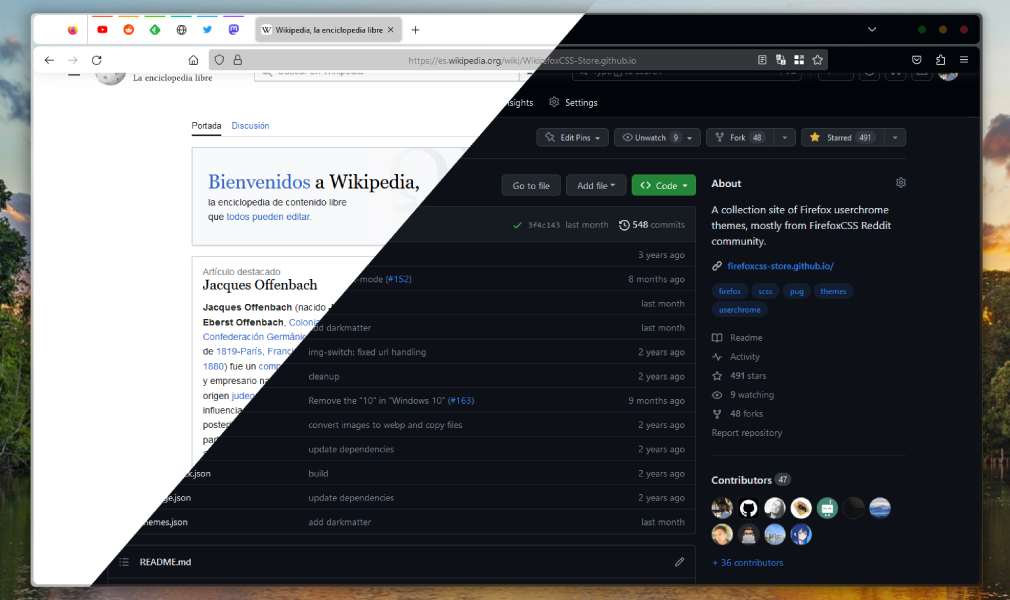
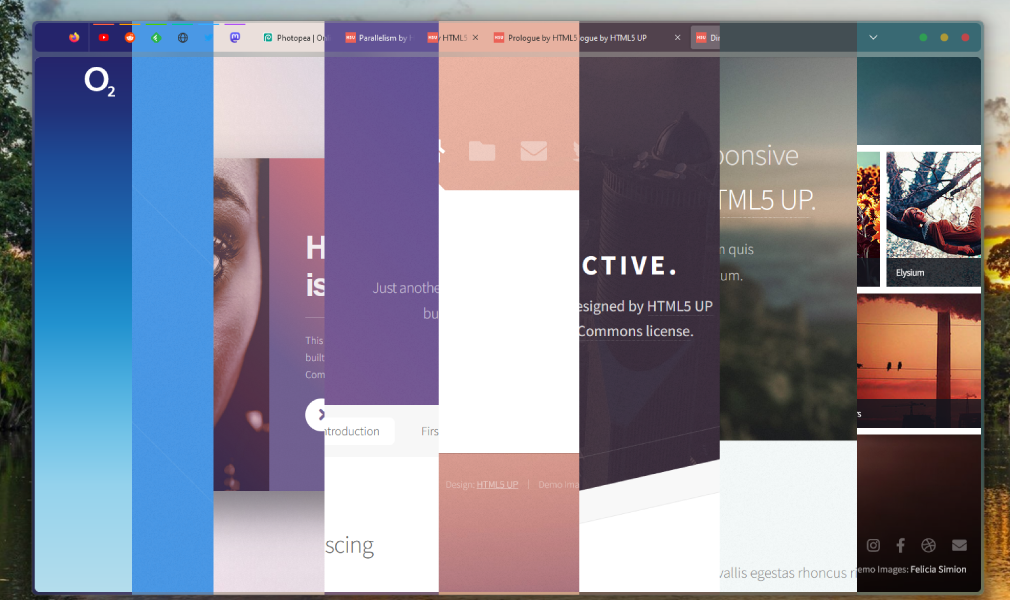
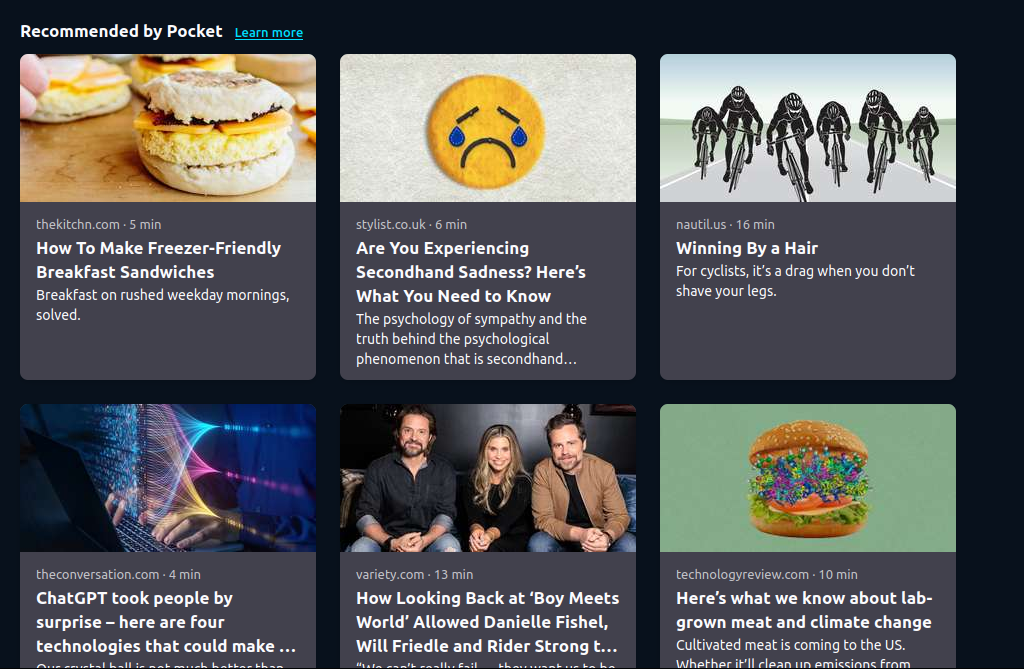
Firefox CSS
Pushing the limits of the Firefox Browser through the use of CSS.
#join #firefoxcss:mozilla.org
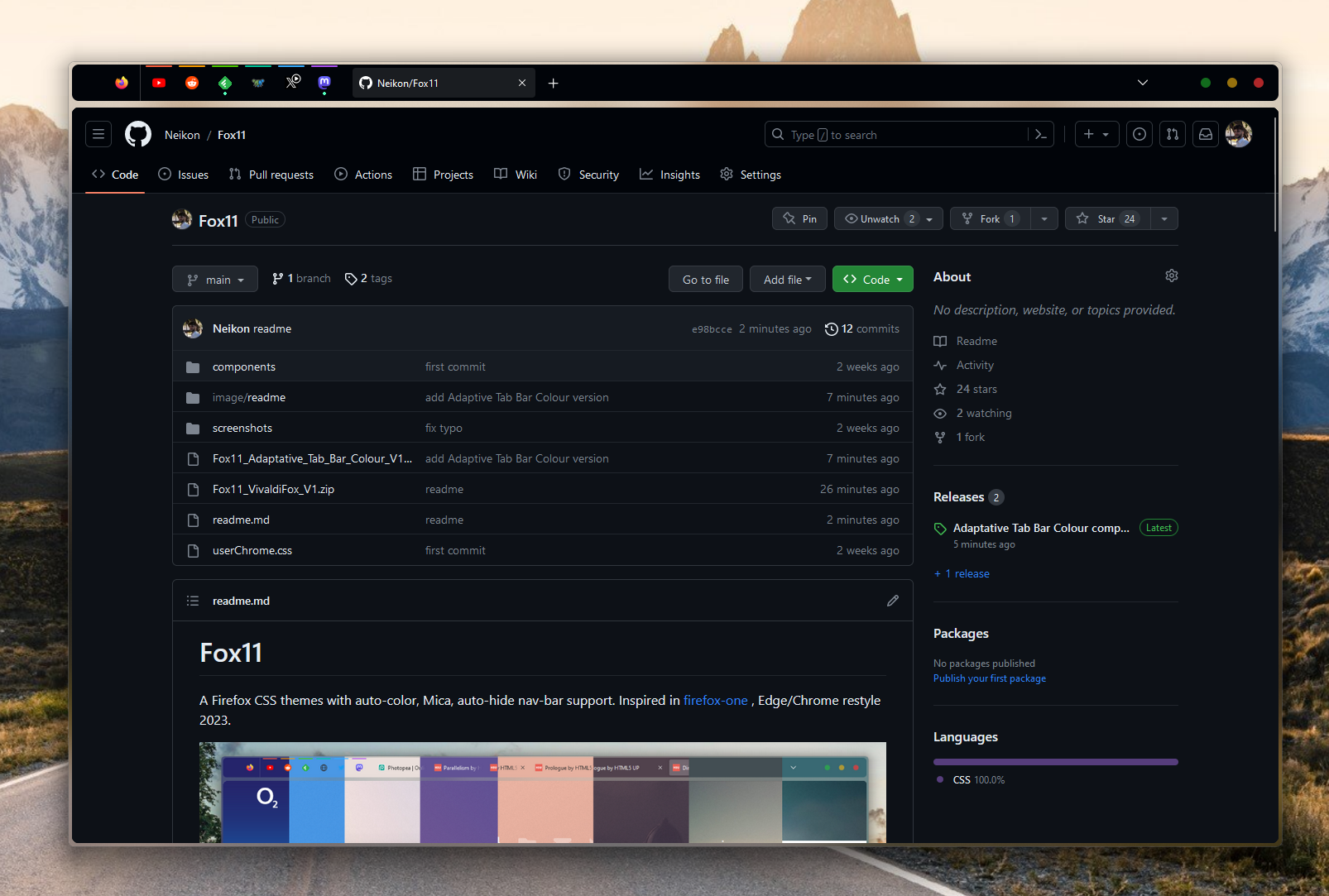
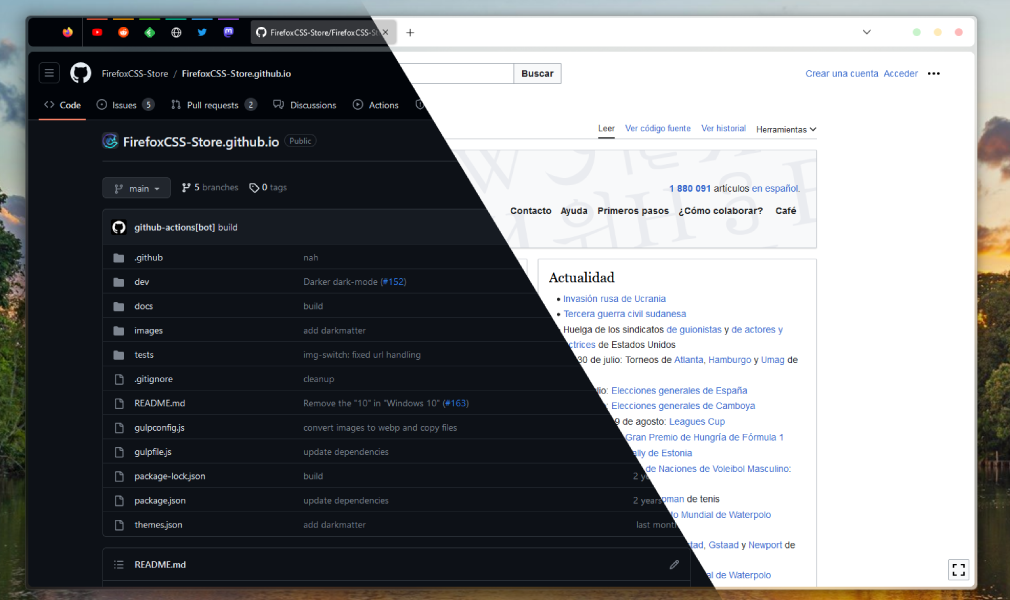
Post your Firefox UI customizations here!
Rules (enforced)
-
Posts must have flair!
-
Follow Lemmy.World rules
-
Posts cannot be memes/shitposts. They should be about Firefox customization with CSS.
-
Please be civil. Bear in mind that many users come here for help and would be turned off by insults and rudeness.
-
When posting large amount of code use a service dedicated to hosting text snippets, such as pastebin, hastebin, github gist or equivalent. Relatively short snippets can be wrapped in code-block for inline viewing.
-
Do NOT use url-shorteners or link to compressed downloads (such as zip or rar) when sharing code.
Guidelines (not enforced)
Consider adding the following info to help people try your tweaks:
-
Screenshots should have code in comments.
-
Include Firefox version
-
When asking for help you should share your custom style to help others understand what you are doing. This is increasingly important the more custom rules you have.
-
List any other addons that may be changing the UI
-
If a custom wallpaper is used, include a link to the original.
-
If someone's comment solves you problem, reply to the comment to let them know, and change your post flair to solved.
Wiki
Find Helpful Knowledge and answers to common issues in /c/FirefoxCSS wiki.