I've been writing a hook+component library for React and Firebase, the source of which can be seen here.
It reached to a certain stability. My current goal is to reduce the size as much as possible. I've checked documents and stuff and this is the vite.config.ts that I have:
import peerDepsExternal from "rollup-plugin-peer-deps-external";
import { defineConfig } from "vite";
import dts from "vite-plugin-dts";
import { peerDependencies } from "./package.json";
export default defineConfig({
build: {
lib: {
entry: "./src/index.ts", // Specifies the entry point for building the library.
name: "firereact", // Sets the name of the generated library.
fileName: (format) => `index.${format}.js`, // Generates the output file name based on the format.
formats: ["cjs", "es"], // Specifies the output formats (CommonJS and ES modules).
},
rollupOptions: {
external: [...Object.keys(peerDependencies)], // Defines external dependencies for Rollup bundling.
},
sourcemap: true, // Generates source maps for debugging.
emptyOutDir: true, // Clears the output directory before building.
},
plugins: [dts(), peerDepsExternal()], // Uses the 'vite-plugin-dts' plugin for generating TypeScript declaration files (d.ts).
});
build.lib.rollupOptions.external is to be expected: It gets peer dependencies from package.json. peerDepsExternal helps to not bundle the dependencies of peer dependencies.
Still, I've thought the final size is not that reasonable compared to some similar libraries.
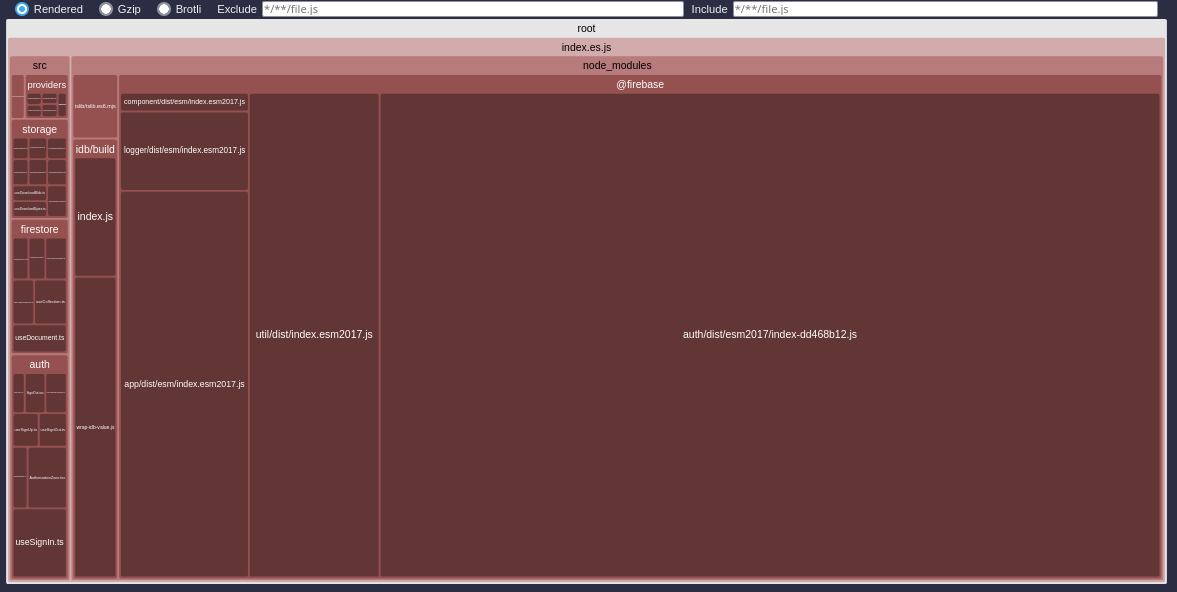
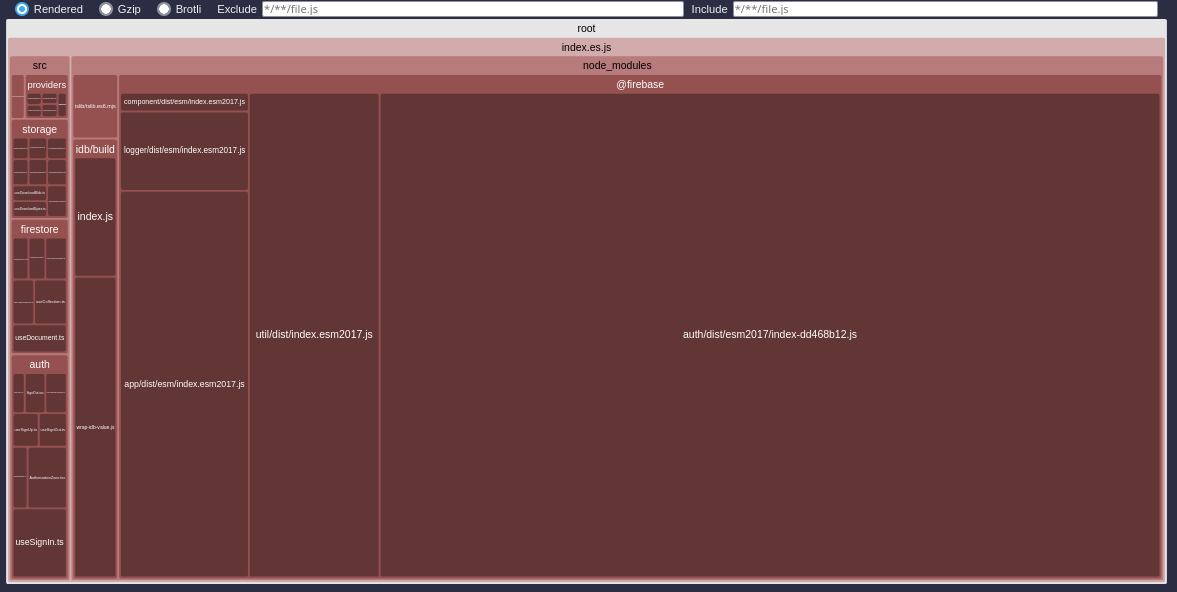
That's why I've checked what's being included with npx vite-bundle-visualizer.

Seems like @firebase is being included to the final library. I can also confirm it with less dist/index.es.js and see @firebase being mangled.
Firebase is a peer dependency so it shouldn't be bundled to the final library (or maybe I misunderstand something cruicial about peerDependencies).
How do I exclude @firebase from the library?
Troubleshooting
Here are some ways that I've tried to remove @firebase from the final library:
- Tried to manually add it into
build.lib.rollupOptions.external in vite.config.ts.
- Played with some settings in
tsconfig.json.